Journal
Hogmanay lunch at Brett
Clair and I just rounded off the year in style with lunch and drinks at Bar Brett on Great Western Road. We had a bird’s eye view too, sat overlooking the pass watching the chefs at work.
Between us we enjoyed a variety of small dishes including oysters, sourdough bread with chicken fat butter, cod toast, smoked beetroot with tahini, clams, lobster ravioli, mushroom XO linguine, Peterhead Coley with curried mussel sauce and a Basque cheesecake.
We tried a few glasses of wine: Veiled Vineyards Old Vine Semillon (white), a Delamotte Blanc de Blancs (champagne), and Le Grand A (Burgundy white) – all lovely.
Brett is fantastic and the staff made us feel very welcome.
Post-Xmas Panzanella
We just enjoyed a lovely festive visit to Doug and Zoe’s house where we hung out with them and their girls Zara and Nina. As an unexpected bonus our friend Pablo also stopped by.
After the rush and stress of organising Christmas it was just what the doctor ordered. Doug made a delicious and light panzanella salad. I taught Zara how to play hangmam on good ol’ pencil and paper. We enjoyed a chat and a laugh.
Cheers, pals!
It's 2023, here is why your web design sucks (by Heather Buchel)
Heather explores why we no longer have “web designers”.
It's been belittled and othered away. It's why we've split that web design role into two; now you're either a UX designer and you can sit at that table over there or you're a front-end developer and you can sit at the table with the people that build websites.
Heather makes lots of good points in this post. But the part that resonates most with me is the observation that we have split design and engineering in a way that is dangerous for building proper websites.
We all lost when the web design role was split in two.
if our design partners are now at a different table, how do we expect them to acquire the deeply technical knowledge they need to know? The people we task with designing websites, I've found, often have huge gaps in their understanding of… the core concepts of web design.
Heather argues that designers don’t need to learn to code but that “design requires a deep understanding of a subject”. Strong agree!
Likewise, the arrival and evolution of the front-end role such that i) developers are separate from designers; and ii) within developers there’s a further split where the majority lack “front of the front-end” skills has meant that:
We now live in a world where our designers aren't allowed to… acquire the technical design knowledge they need to actually do their job and our engineers never learn about the technical design knowledge that they need to build the thing correctly.
Heather’s post does a great job of articulating the problem. They understandably don’t have the answers, but suggest that firstly education gaps and secondly how companies hire are contributing factors. So changes there could be impactful.
Robert Henke CBM 8032 AV at Tramway, 29-09-23
Over the years I’ve seen Herr Henke (of Monolake fame) doing variously-themed live shows and in a variety of locations. I loved this particular show and it was made even better by catching him at The Tramway Theatre, one of my favourite venues and just 10 minutes walk from home.

Here’s a little about CBM 8032 AV in the great man’s own words:
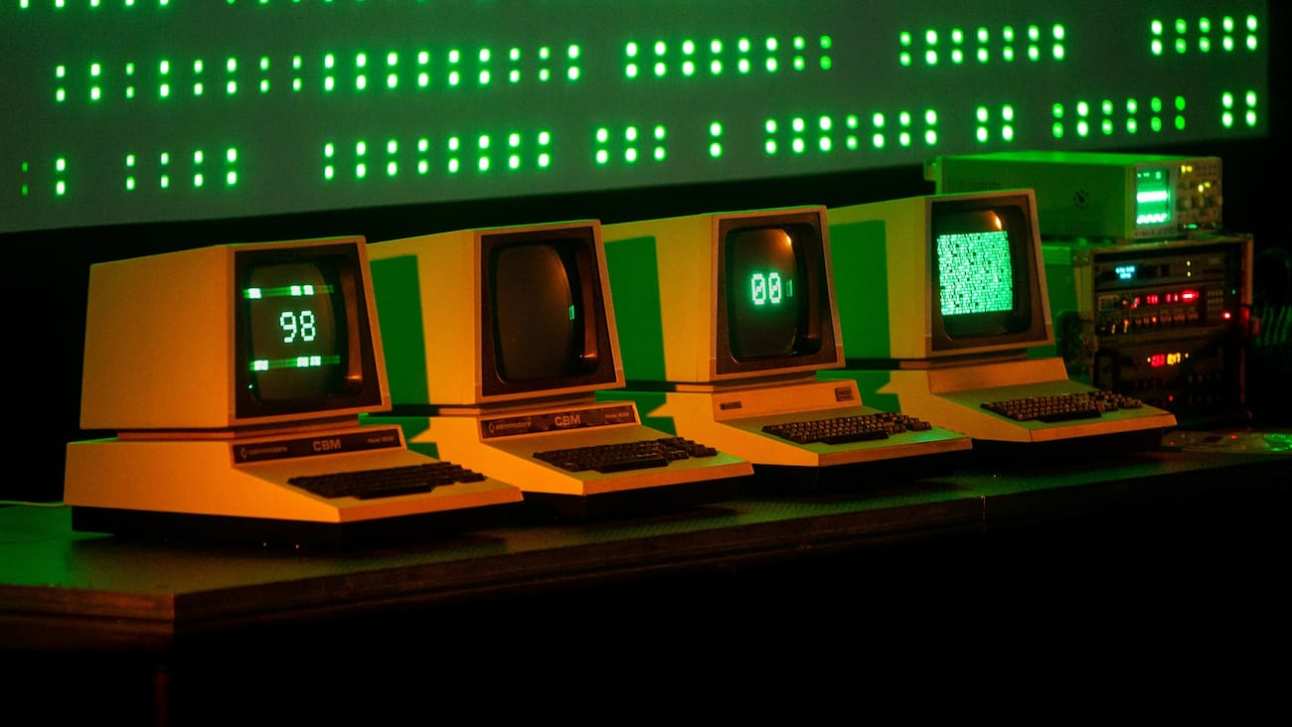
CBM 8032 AV is an exploration of the beauty of simple graphics and sound, using computers from the early 1980’s. Everything presented within the project could have been done already in the 1980, but it needed the cultural backdrop of today to come up with the artistic ideas driving it. On stage are five carefully restored Commodore CBM 8032 computers, running custom software developed by the artist and his team. Three computers create sound, one machine is responsible for the graphics and one is controlling all the others, with their green cathode ray tube displays facing the audience, operated by the artist during the show.
I was there with Tom and Simon. Here’s a little phone recording captured by Tom.
We left in agreement that Robert really is a genius. I’ve always loved his music and he is still doing fresh, inventive and wonderful things.
Additional info:
Celtic FC podcast – John Kennedy interview
This is a great one-hour interview and a fantatic insight into John Kennedy’s brief but eventful career – the highs and the crushing lows.
I already liked John Kennedy but after hearing him speak so candidly and well, and getting more of an insight into his “don’t waste a minute” attitude, he’s gone even further up in my estimations.
Marbella with Mum and Dad
My folks haven’t managed a holiday outside of Scotland in a long time. So it’s been nice to spend a week together in Spain.

Here we are, just about to board the No. 3 bus to Marbella’s old town.
It all means nothing in the end (a talk by Amy Hupe)
In this talk at State of the Browser, Amy offers some suggestions for making work feel more meaningful.
Don’t treat work like an end in itself; treat it as a means to the end of fulfilling your purpose.
What are your key skills, experiences and values? Write them down, them summarise how these come together as your “core perspective” or purpose.
Now, we want to find ways to fulfil that purpose, and to do that we can set goals.
When considering candidate goals, ask:
- Does this connect to my purpose?
- Do I actually care about achieving this goal?
- Is this a goal I can actually achieve?
- How will I know if I’m making progress?
Postcard from lockdown
I found this postcard from Lockdown. (Actually it’s a post-it note however that doesn’t sound as good). It provides a record of a difficult moment. I was suffering from isolation during lockdown and the only times I was getting out was to walk a reactive dog who lost his shit in a fairly upsetting way on a regular basis. Anyway I must have felt moved to empty my thoughts on paper (not someting I do too often) either for my own sanity or to help gather my thoughts to be able to confide in someone, likely Clair.
Minimal time out of the house. Most of that’s with him. My nerves are shattered. My concentration’s broken all the time. I can feel my mental health dipping.
Of course I’m aware that this pales in comparison to challenges people on the front-line of Covid/lockdown were dealing with. And in fact, I don’t think feeling a degree of shame at expressing mental health issues will ever leave me – I know it’s not just whining, but it can feel that way. Nonetheless, it wasn’t a fun time. Just noting it before I bin the post-it.
Sicilian-style Pasta Alla Norma with aubergine (and artichoke!)
This recipe from Gousto, with a few tweaks from Clair, is a straight winner. Although I’m sure it’s delicious as they list it, Clair substituted linguine for rigatoni and as a treat added some artichoke hearts which took it to the next level.
Delicious, and a perfect example of a vegetarian meal where I didn’t miss meat at all.
I’ll have a go at this one myself soon. I think most people would enjoy it!
Blog development decisions
Here are some recurring development decisions I make when maintaining my personal website/blog, with some accompanying rationale.
Where should landmark-related HTML elements be in the source?
I set one header, one main and one footer element as direct children of the body element.
<body>
<header>…</header>
<main>…</main>
<footer>…</footer>
</body>This isn’t arbitrary. A header at this level will be treated as a banner landmark. A footer is regarded as the page’s contentinfo landmark. Whereas when they are nested more deeply such as within a “wrapper” div they are not automatically given landmark status. You’d have to bolt-on ARIA attributes. My understanding is that it’s better to use elements with implicit semantics than to bolt on semantics manually.
How should I centre the main content in a way that’s responsive and supports full-width backgrounds?
My hard-learned approach is to use composition rather than try to do everything with “god” layouts.
I mentally break the page up from top to bottom into slices that correspond to logical groups of content and/or parts that need a dedicated full-width background. I give each slice padding on all sides. The lateral padding handily gives you the gutters you need on narrow screens. (You could use a Box layout for these sections. I tend not to consider them to be “true boxes” because usually their lateral padding differs from their vertical padding. So I just apply their styles on a case by case basis.)
Within each section, nest a dedicated Center layout to handle your fluid width-constraining wrappers.
This approach offers the best of all worlds. It doesn’t constrain your markup, which I find useful for achieving appropriate semantics and accessibility. You don’t need to put a “wrapper div” around everything. Instead you can have landmark-related elements as direct children of body, applying padding to those and nesting centred wrappers inside them.
By making proper use of padding, this approach also avoids problems of “collapsing margins” and other margin weirdness that make life difficult when you have sections with background colours. You don’t want to be using vertical margins in situations where “boxes with padding” would be more appropriate. Relatedly, I find that flow (or stack) layouts generally work best within each of your nested wrappers rather than at the top level.
How should I mark up lists of articles?
Should they be a bunch of sibling articles? Should they be in a list element like a ul?
Different switched-on developers tackle this differently, so it’s hard to offer a definitive best approach. Some developers even do it differently across different pages on their own site! Here are some examples in the wild:
- Leonie Watson’s homepage employs a list of
articleelements with no wrapping list - Manuel Matuzovic’s homepage does the same as Léonie’s
- Adrian Roselli’s posts page uses the same structure as above whereas Adrian’s homepage uses a
ulwith noarticleelements! - Tetralogical’s blog section employs sibling
sectionelements whereas their news section uses anolbut with nothing special nested inside - Ethan Marcotte’s journal uses nested lists to group by years then months, with each teaser marked up as an
articleinside anli
So, clear as mud!
I currently use sibling articles with no wrapping list. Using article elements feel right because each (per MDN’s definition of article) “represents a self-contained composition… intended to be independently distributable or reusable (e.g., in syndication)”. I could be persuaded to wrap these in a list because that would announce to screen reader users upfront that it’s a list of articles and say how many there are. (It tends to make your CSS a tad gnarlier but that’s not the end of the world.)
Should a blog post page be marked up as an article or just using main?
I mark it up as an article for the same reasons as above. That article is nested inside a main because all of my pages have one main element wrapping around the primary, non-repeated content of the page.
To be continued
I’ll add more to this article over time.